When to Use Cell Shading Over Soft Digital Art
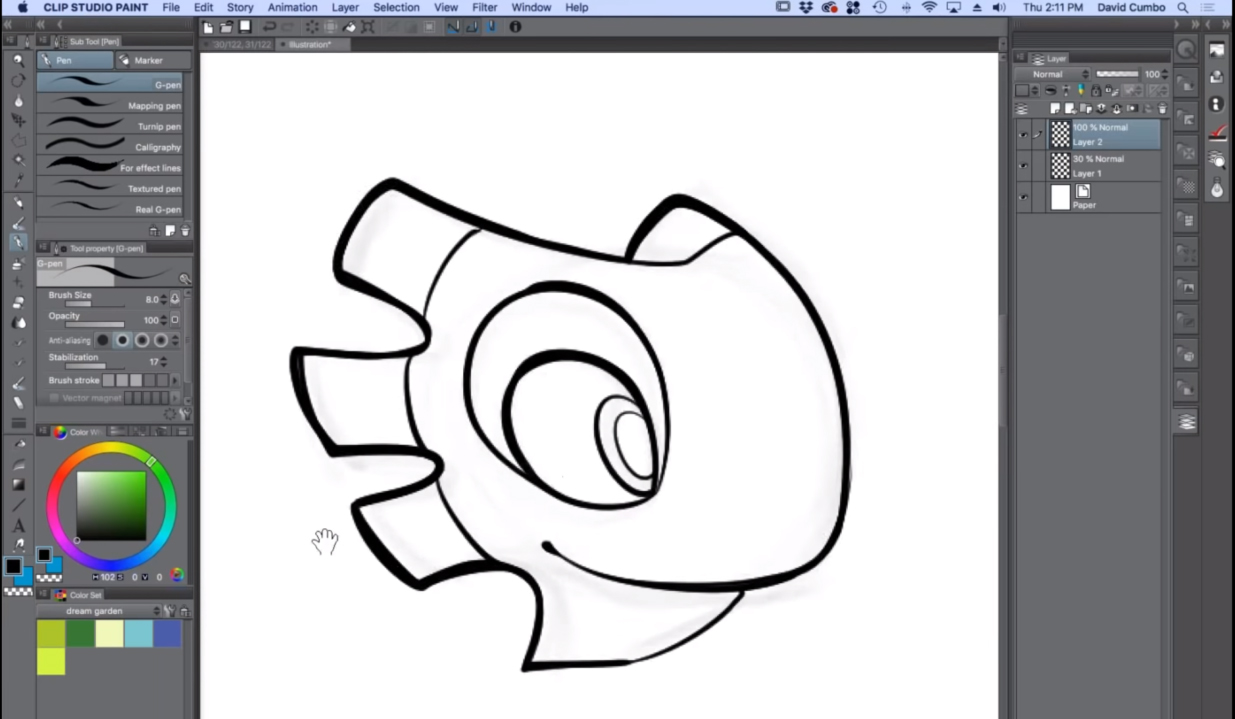
For this tutorial, I'm going to demonstrate how to employ Prune Studio Pigment'south Anti-overflow and Area Scaling functions. To do this, I will utilize the linework below of the character Yooka from my total-color graphic novel Yooka-Laylee and the Kracklestone based on the video game Yooka-Laylee.

one. Coloring Flats
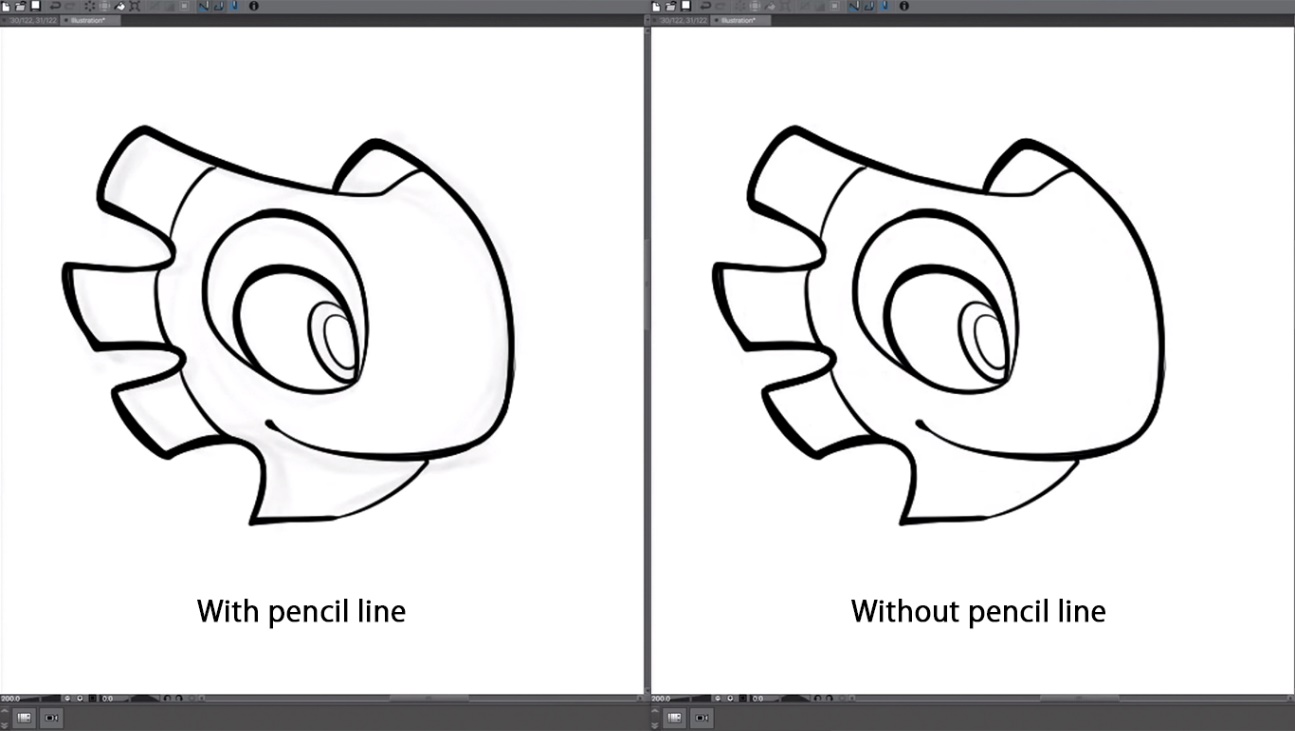
I'll showtime by cleaning up the canvas and getting rid of the pencil lines on the layer underneath the linework. Then, I'll brand a new layer over top of the linework layer for coloring.

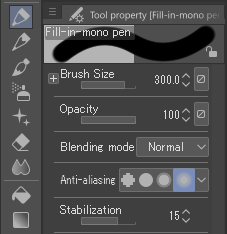
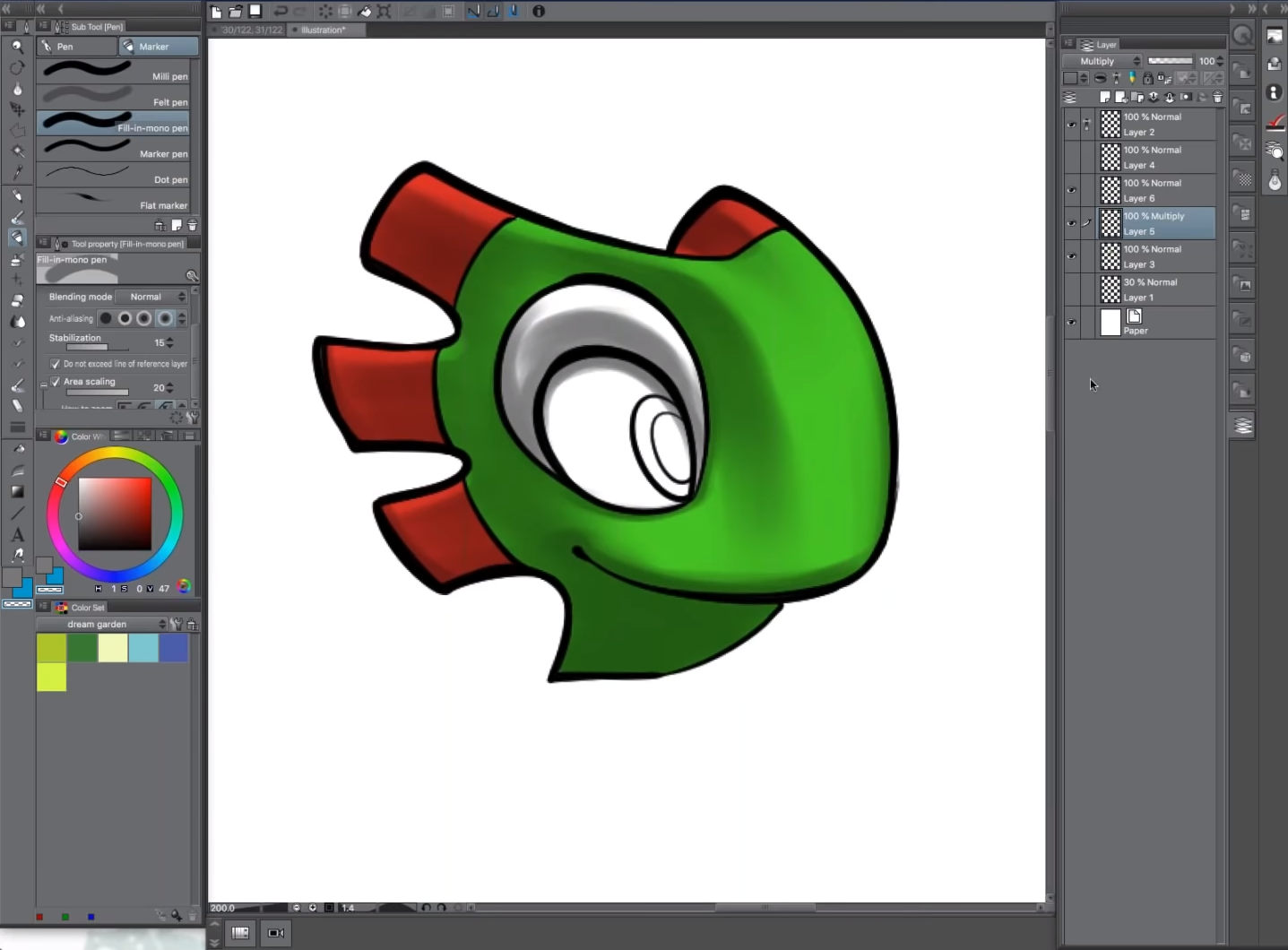
Next, I switch over to Marking located under the Pen sub tool palette and select the Backup mono pen tool option as shown in the epitome below. Personally, I go on this pen anti-aliased when I draw. I don't worry about aliasing because I create full-color comics, so it's non terribly important for me.

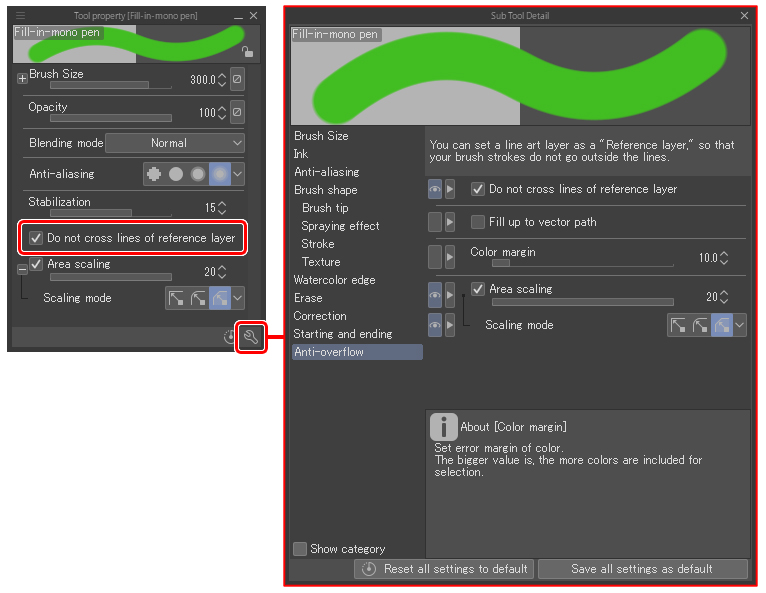
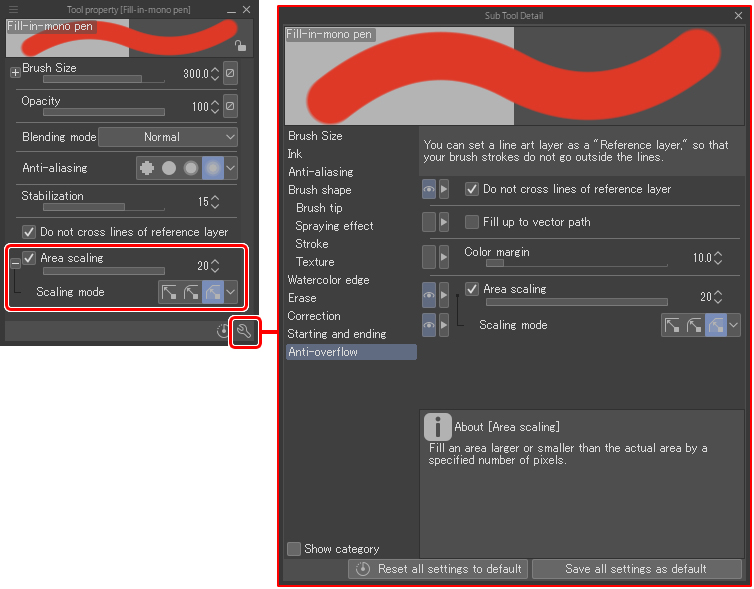
Next, with my colors roughly selected for my line art of Yooka, I will go over how to take advantage of Clip Studio Paint'south anti-overflow feature. First, we volition demand to coil further down the tool's property palette of the Backup-mono pen tool located on the left side of the screen and select the "Do non exceed line of reference layer" option located only nether "Stabilization." Checking the box side by side to it turns it on. Additionally, clicking the minor wrench icon in the bottom correct corner of the tool's holding palette will open up the Sub tool particular window. In this window, we can observe the aforementioned "Do not exceed line of reference layer" pick under "Anti-overflow" which is located at the bottom of the left side of the listing.

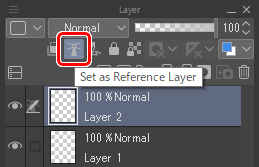
In one case I have confirmed that it'south turned on, I'm going to select the linework layer from the layer palette. With information technology selected, I volition then click the lighthouse icon on the upper function of the layer palette. This is the "Prepare as reference layer" icon. When I click this icon, the selected linework layer becomes a reference layer that the color layer will refer to every bit I cake in the color.

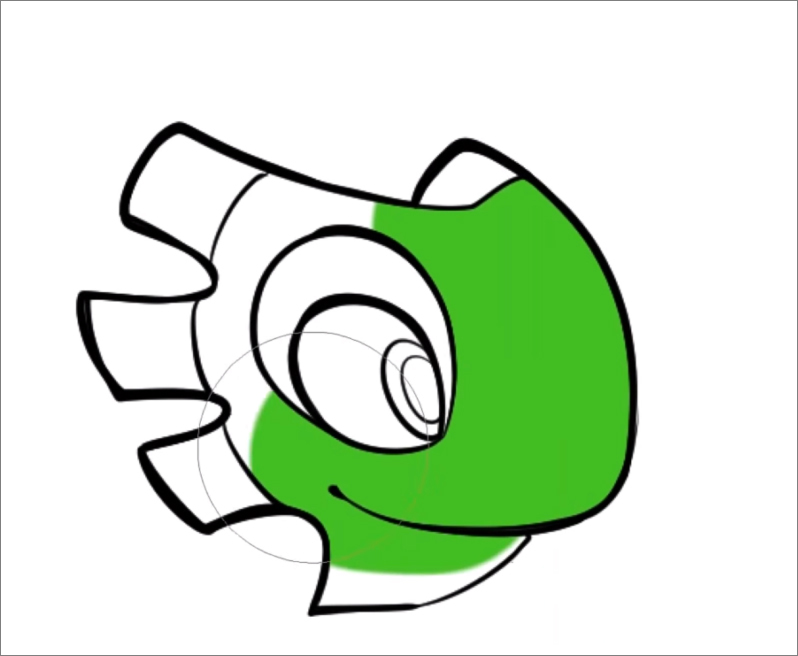
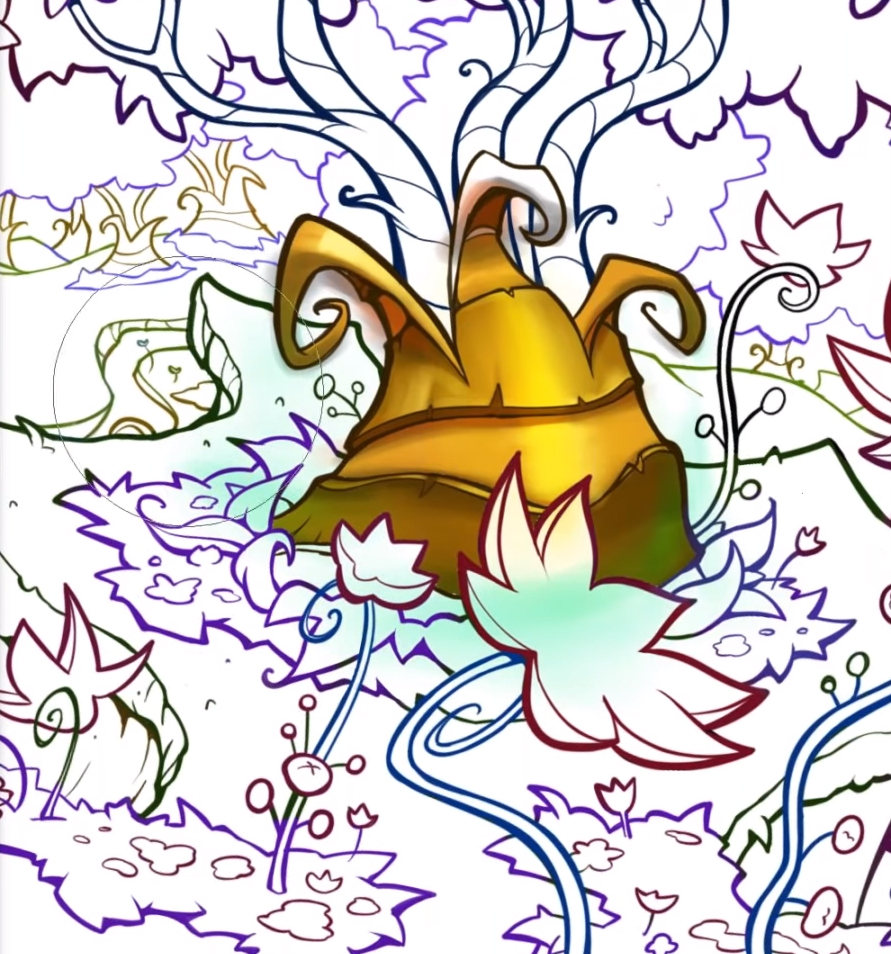
Adjacent, I will use the marker tool to color in the caput. We can run across that the color will now not exceed the linework fifty-fifty if my cursor paints past information technology.

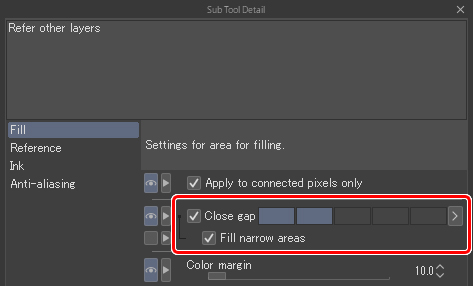
We could utilise the paint saucepan tool hither besides to fill in the color, just I use the mark instead. Sometimes line work will take gaps that are a little chip bigger than the paint bucket tool'southward Close gap characteristic can accommodate. Equally a result, I don't rely on information technology too much considering often when I piece of work with line fine art, I only desire to color a portion of it and not a whole enclosed area. For case, maybe I merely desire to color one-half of his head dark-green and and then employ a unlike color on the other side. Using the marker allows more control and flexibility to color the aforementioned surface area with multiple colors every bit I get, while still limiting the color to within the line fine art.
*The Close gap feature is located in the Pigment bucket sub tool particular palette nether Fill.

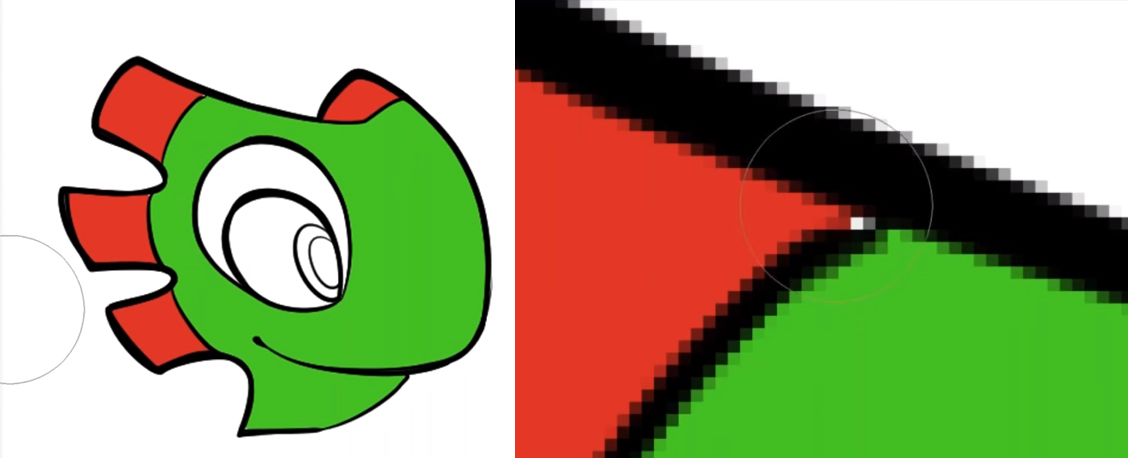
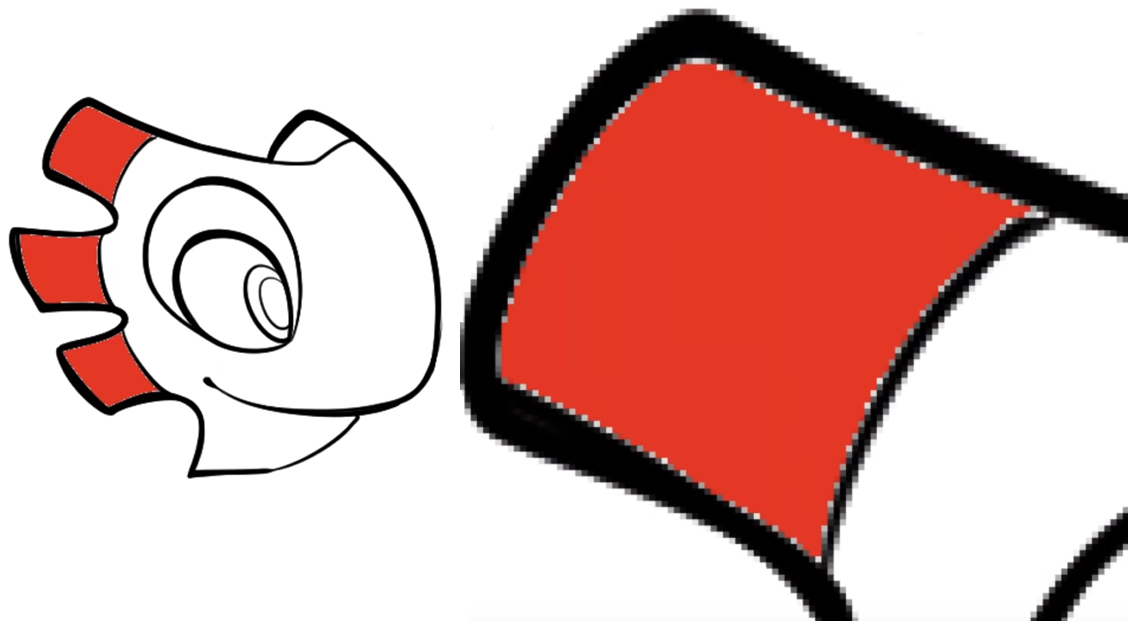
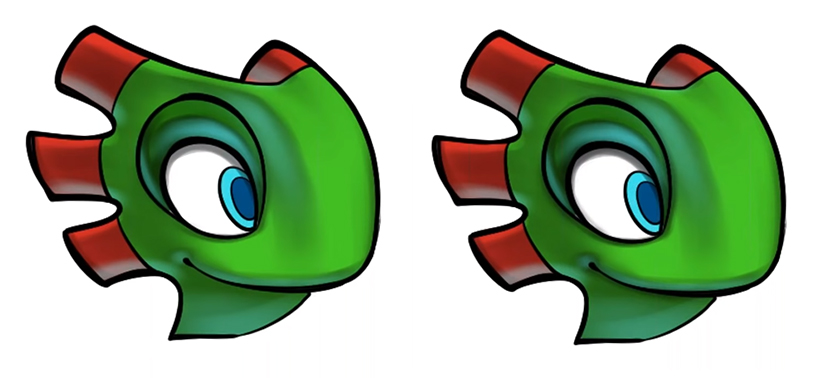
With Yooka's face color complete, let's move onto his crest color. I color them using the same method as before. You tin see in the images below that there is a footling bit of white coming through at the corners of the line work here and there. In this case, nosotros can just switch over to the Pen tool and color those areas in.

Another feature I would like to cover is the Area scaling characteristic, which can be found in the sub tool settings. When using this characteristic, you can calibration up the area y'all are coloring so that you are also coloring underneath the line art.

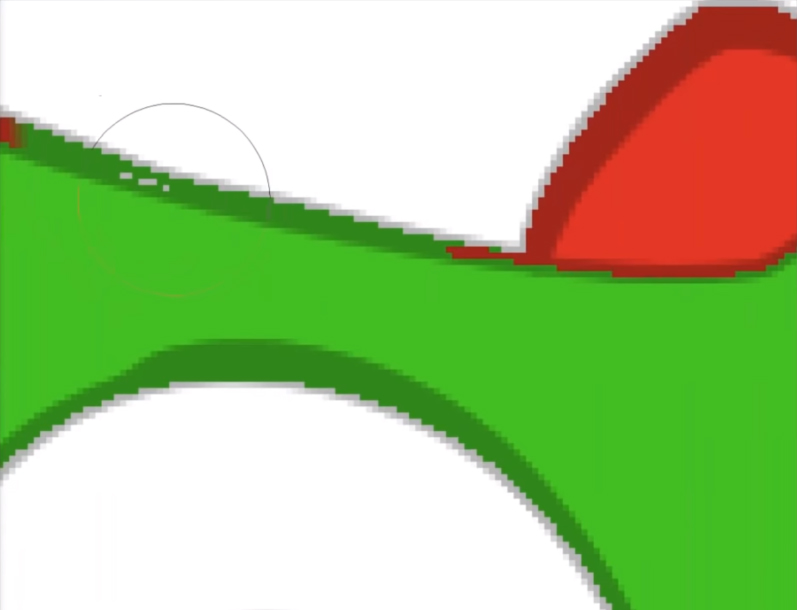
Hither, I have the Area scaling set all the way up to 20. If I hibernate the line art layer, I can encounter that the colour is indeed going all the way up beyond, but inside, the boundaries of the line itself. In the image below, I accept lowered the opacity of the line work. The grayed-out area shows the edges of the line, so you can see how far the green goes nether it.

Next, I want to show you what happens when nosotros don't use that feature. I will make a new layer and fill in the crests once more.

Exercise you observe in the paradigm above, in that location is a white ghosting edge around the line work? This is a really big problem for printing. Sometimes the plates get a petty commencement, so using Surface area scaling takes intendance of that potential printing event.
Later calculation the flat colors, I move on to shading. A technique I find peculiarly helpful is to adjust the maximum size of the brush itself while y'all pigment. For case, when shading effectually the optics, I'll shrink the size downward of the brush to fit in the difficult to reach areas.
Note: The default brush size adjustment shortcuts are the left and right brackets ("[" and "]".)

2. Bounced Lite
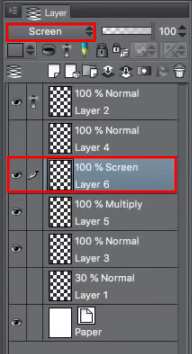
Next, I'll show how I do bounced light. Let's imagine that this is a sunny scene, maybe he'south standing over a pool of water that's reflecting a bright bluish light back up to him. Creating a new layer to a higher place the shading layer ("Layer six" below) with the Blending mode set to Screen and changing the color to aquamarine, I start painting the underside of the character.

Because the layer is set to Screen and is placed over the shade layer fix to Multiply, the brush color is added to the shading. While painting, I recollect almost light that's shining upwards. This is basically what bounced calorie-free is. You can meet this easily too: if yous were to enter a very brightly lit room or a sunny day and hold your hand over something, you'd see some light reflected from the basis on your palm. I like to exaggerate bounced light a little, to get as much as an effect as I can while also creating a very realistic environmental illumination.

3. Ambient Occlusion
Ambient occlusion is a CG term and normally doesn't apply to traditional art. Notwithstanding, it is applicative when working in 3D space, and is an extremely absurd result if washed correct. The thought of ambience apoplexy is that there's a deeper shadow where objects are close together. Imagine the corner of a room; the corner of the room will be darker compared to the rest of the room, as if light tin can't actually become into the cleft equally tightly equally it could otherwise. Often, I'll practise this on a multiply layer, adding in shadows that go over the line art to intersections, which add just a little more realism to the piece. Even if it's using cartoony shapes, it's good to increase the realism because y'all won't take to limit yourself to the flat effects that yous get with traditional comic shading. Simply by adding ambient apoplexy, you can add hints of realism to the coloring.

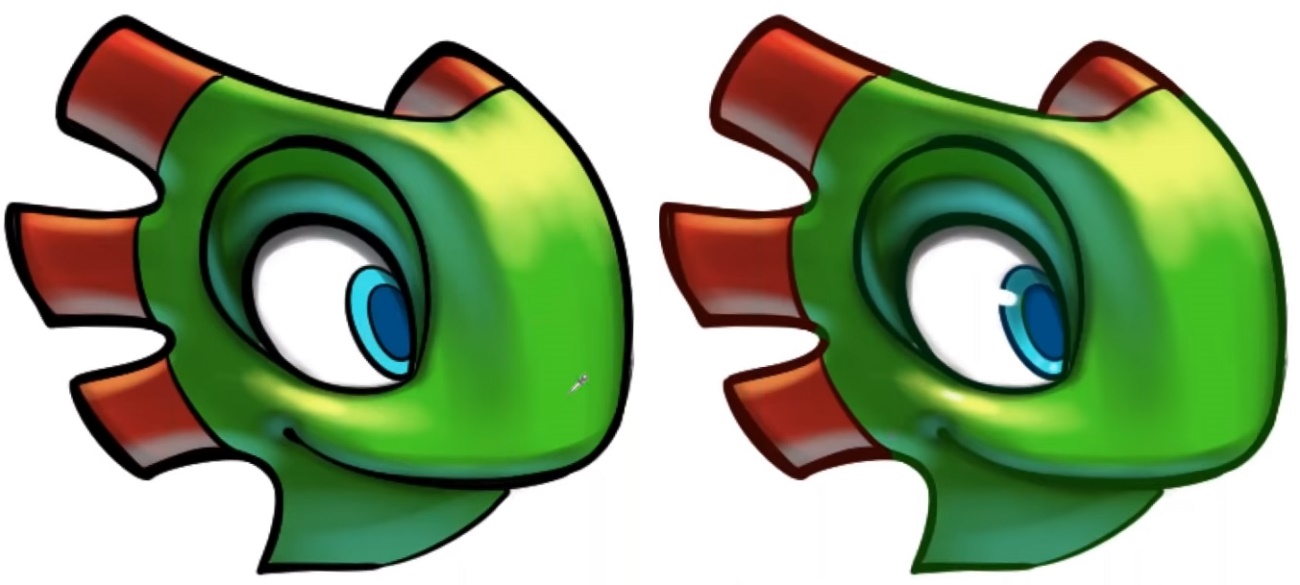
Above: You can see additional shading, or ambient occlusion, in the right image effectually the corners of the eyes, the oral cavity, and forth the centre socket.
Creating a screen layer, I'll paint the highlights with a harder brush with low density. Painting the opposite of a bounce light; that is, painting highlights where sunlight volition hit, I arrange the size of the brush to create difficult, sharper lines.

With these lines we can signal texture, as the texture of the eyeball should be unlike from his skin. Similarly, we tin add harsh highlights to the skin below his eye to arrive shinier, indicating perspiration.
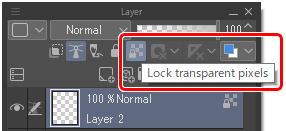
Finally, I'll add together color to the lines. If you look in the layer palette, you'll see an option called Lock transparent pixels. If I click on that choice, any painting applied to the layer will be limited to the line itself.

First, I'll select a colour that's like the main fill color. I'll than darken that color and go over the whole layer with a large pen brush to apply the color evenly and create a base colour. Later that, I'll go into individual sections and color the lines to lucifer the surrounding area. For example, the ruddy of the crest and blue of the eyes would be used as a base to colour the surrounding lines.

That'southward pretty much how information technology's done!
Y'all tin can apply the same technique to the background too: putting flats in, adding shadows and ambience occlusion, and adding highlights.

Lookout man David'south webinar for the total live drawing!
Source: https://www.clipstudio.net/how-to-draw/archives/161828
0 Response to "When to Use Cell Shading Over Soft Digital Art"
Post a Comment